
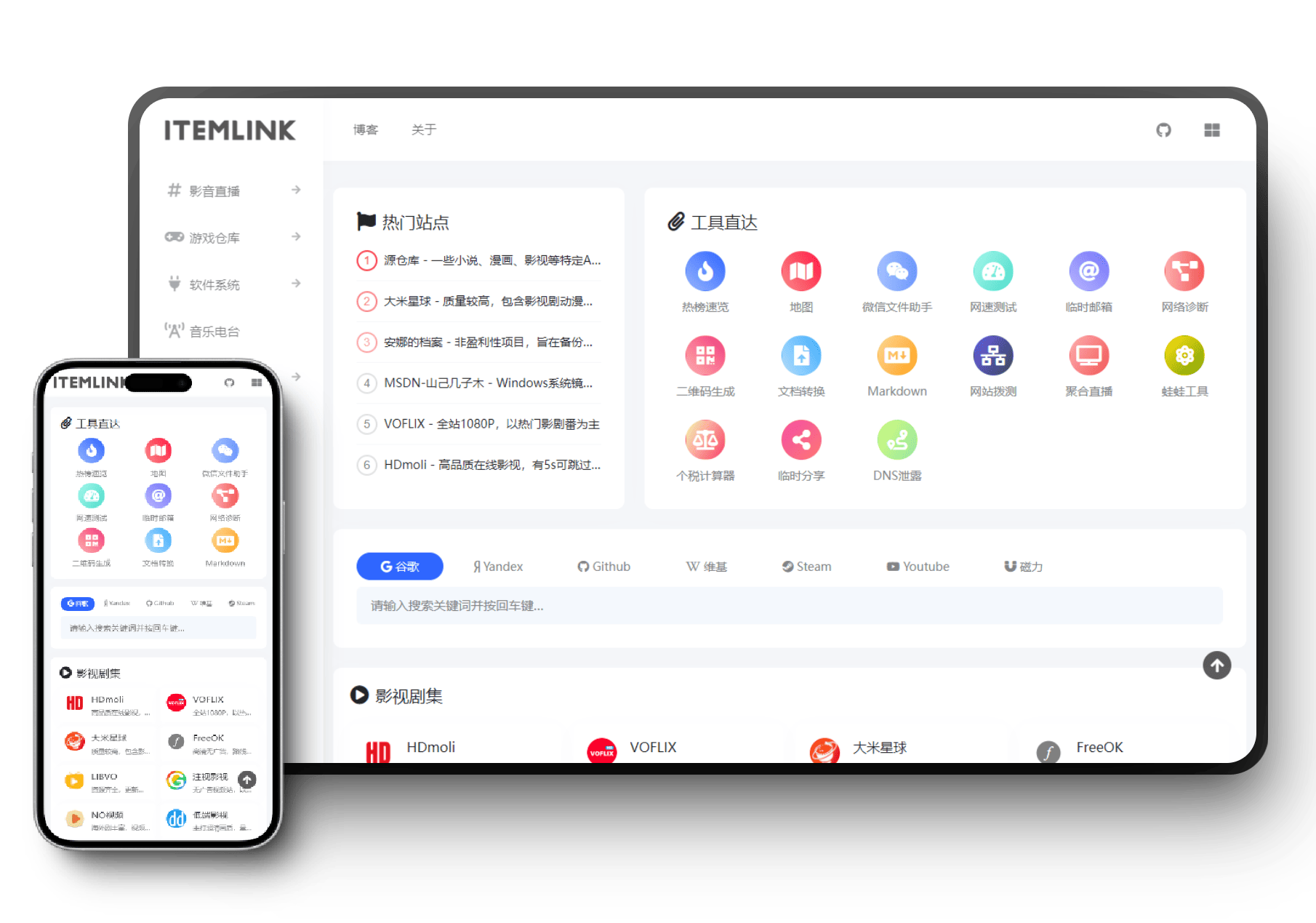
演示站点:ITEM 导航主题
这是一个Typecho网站导航主题,ITEM导航主题,因此你必须要先安装 Typecho博客系统才能使用它,同时还需要满足以下条件:
php 7.4+
MySQL 8+
获取主题文件
将主题文件重名为 ITEM 并移动至 Typecho 根目录usr/themes 文件夹中
在 Typecho 管理面板中选择更换外观并启用主题
配置说明
在本主题中,我们将文章分为以下3类
1.网址导航(默认):点击图标前往文章详情页,点击其他位置直接跳转至对应url
2.站内文章:顾名思义,与网址导航对应,点击会直接前往文章详情页
3.微信小程序:作为网址导航的分支,点击会直接前往文章详情页
分类配置
分类略缩名表示对应图标名称,可用图标可在 FontAwesome 5 图标库中浏览;
(例: FontAwesome 图标类名为 那么对应略缩名应为 vihara)
搜索引擎配置
配置格式为 JSON,其中 icon 为 FontAwesome 5图标, 需要使用 完整类名。 示例如下:
(站内搜索 url 请指向站点 /search 路径)
[
{
"name": "站内",
"url": "/search",
"icon": "fas fa-search-location"
},
{
"name": "谷歌",
"url": "https://www.google.com/search?q=",
"icon": "fab fa-google"
},
{
"name": "Github",
"url": "https://github.com/search?q=",
"icon": "fab fa-github"
}
]
工具直达配置
配置格式为 JSON,结构类似 搜索引擎配置,增加了 background 控制背景色,填写 css 格式的颜色值即可。 示例如下:
[
{
"name": "热榜速览",
"url": "https://www.hsmy.fun",
"icon": "fas fa-fire",
"background": "linear-gradient(45deg, #97b3ff, #2f66ff)"
},
{
"name": "地图",
"url": "https://ditu.amap.com/",
"icon": "fas fa-fire",
"background": "red"
},
{
"name": "微信文件助手",
"url": "https://filehelper.weixin.qq.com",
"icon": "fab fa-weixin",
"background": "#1ba784"
}
]
时间线配置
配置格式为 JSON,结构类似 搜索引擎配置,增加了 background 控制背景色,填写 css 格式的颜色值即可。 示例如下:
[
{
"name": "热榜速览",
"url": "https://www.hsmy.fun",
"icon": "fas fa-fire",
"background": "linear-gradient(45deg, #97b3ff, #2f66ff)"
},
{
"name": "地图",
"url": "https://ditu.amap.com/",
"icon": "fas fa-fire",
"background": "red"
},
{
"name": "微信文件助手",
"url": "https://filehelper.weixin.qq.com",
"icon": "fab fa-weixin",
"background": "#1ba784"
}
]








好